こんにちは、デザインチームの宇賀神です。 Quipperに入社して3年半、QuipperSchoolの立ち上げからスタディサプリのリリースまで、慎ましく従事してきました。ロンドンオフィス所属のため、普段はリモートにて各国のデザイナーや開発チームとやりとりしています。
このたびWantedlyにてモバイルUIデザイナーの募集をはじめましたので(2016年12月時点)、「採用目的」と宣言されていますこちらのブログにて、より詳しく弊社のデザインチーム(特にモバイルUIデザイナー)の環境についてざっくりと紹介したいと思います。
チームの今
Quipperのデザインチームには世界6カ国に9人が在籍しており、大きくプロダクトチームとグラフィックチームに分かれています。プロダクトチームは主にアプリケーションのUI/UXデザイン、グラフィックチームは各国のマーケティングマテリアルの作成が主な担当業務です。距離や時差など、コミュニケーションをとる上で不便なことも多いですが、隔週のシェアミーティングを通して互いのタスクを共有し、チームとしての一体感を保てるよう試行錯誤しています。

現在プロダクトチームのデザイナーは4人おり、各々別のプロジェクトを担当しています。Quipperではサービス対象(先生、生徒、親、コンテンツ制作者等)ごとにプロダクトを分けており、それぞれ必要に応じてWebアプリ、Nativeアプリを開発しています。デザイナーはアサインされたプロジェクトチームにて、ワイヤーフレームの作成から実装における素材制作まで一貫して担当することになります。なお、UXに関してはProduct Managerとの共同作業になることが多いです。
開発管理ツールとして全社的にGitHubを使っており、デザイナーとマーケティングチームのやりとり等もGitHub issues上で行います。誰もがissueを作ることができるので、デザイナー主導での改善の提案や修正の要望もしやすく、必要に応じて自らPull Requestすることも可能です。より突っ込んで話したい時はSlackを使います。
デザインツールはモックアップにSketchやPhotoshop、プロトタイピングはProttやXDを使うことが多いですが、みな新サービスを試すことが好きなこともあり、気が付いたら見慣れないツールを使ってたりもします。また、文書やプレゼン資料は共有しやすいよう専らGoogle toolsです。
このあたりは多くのスタートアップや自社サービスのデザインチームと大して差はないかもしれません。最もQuipperの開発で特徴的なのは、サービス対象のマーケットだけでなくチームもグローバルな体制を目指しているところだと思います。開発拠点が5カ国に跨ることから、GitHubやSlackでの会話は基本英語になりますし、24時間どこかの国で開発が進められているのは、この体制ならではの感覚ではないでしょうか(おかげで毎朝出勤したらGitHubのmentionがどっさりですが・・)。良くも悪くもこの体制をとっているのは、国内のみの開発チームからは得られない感性や外向きの思考を養うことに価値を感じる人が集まっている会社だからだと思います。
グローバル向けサービスにおけるデザイン
現在弊社では国内向けサービスの「スタディサプリ」とグローバル展開している「Quipper」の2ブランドのアプリケーションを開発しています。といっても、ベースとなるプラットフォームを共有しているため、デザインチームは国内・グローバル関係なく、生徒向けwebアプリ、先生向けwebアプリ、生徒向けNativeアプリ等の括りで担当します。よって、必然的に日本と海外両方を意識したアウトプットが求められます。スキン等の見た目によるブランドの差別化だけでなく、各国の教育事情に合わせた情報や機能の出し分けもあるので、それぞれのパターンにおけるUXを考慮したUI制作は最適解のないパズルのようです。

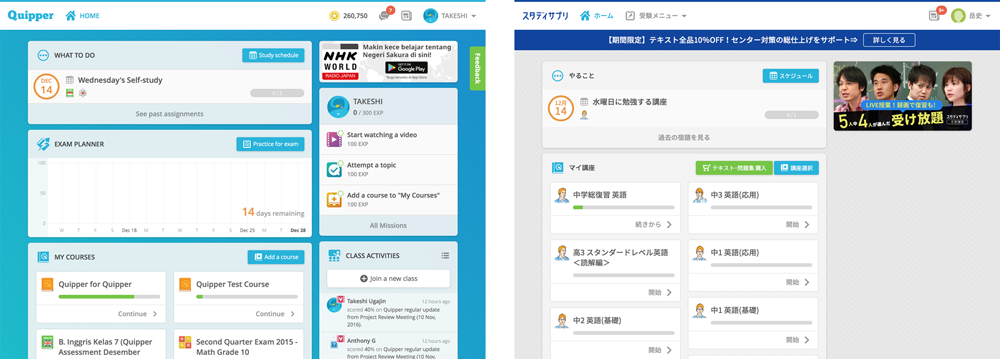
Quipperとスタディサプリのホーム画面。ブランドだけでなく、個人利用か学校利用かでも表示要素が大きく異なる。
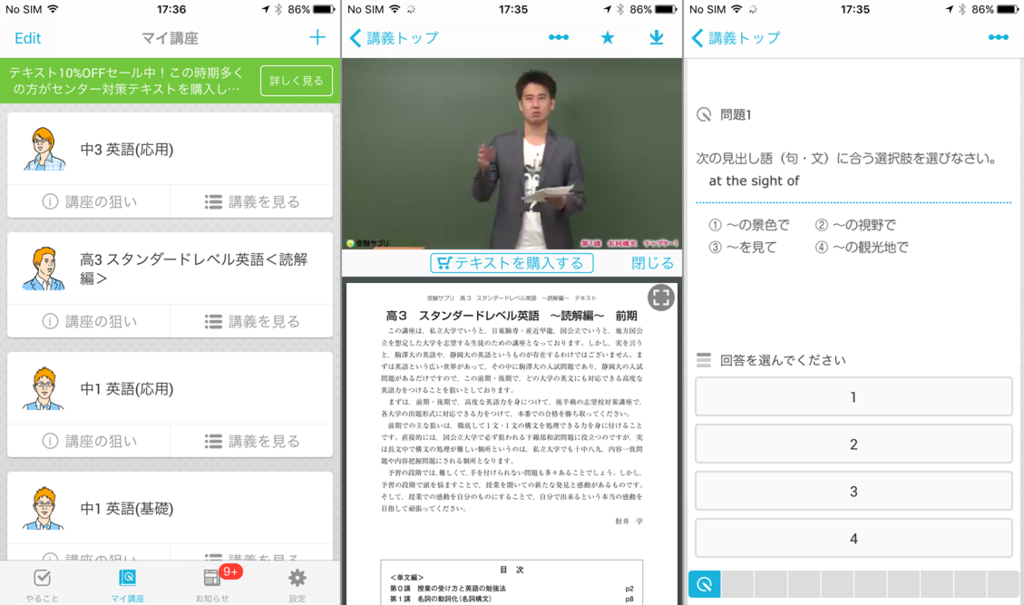
アイコンやビジュアル表現に関しても世界標準を意識する必要があります。代表的な例では、「正解」を表す記号が日本では「◯」であるのに対し、その他の多くの国では「✓(tick)」が一般的なことなどです。この場合はまだ「スタディサプリ」と「Quipper」で切り替えることができますが、同じプロダクトに地域単位での表現の規制や嗜好の違いなどがある時は、現地のスタッフと話し合いながら整合性を意識しつつその都度カスタマイズします。

「貯金箱」のアイコンを作成した時の例。インドネシアはイスラム教徒が多いため、ブタの貯金箱はNG。代わりにニワトリの貯金箱が一般的だとか。
効率や整合性のみを考えると世界共通の機能やビジュアルが望ましい一方で、泥臭いまでのローカライズによって地道に新天地を開拓していくスタンスがQuipperらしさなのではと僕は思います。
Nativeアプリの重要性
生徒向けアプリはWebとNativeの両方を開発しています。モバイルファーストという言葉がありますが、どちらかというとQuipperはこれまでWeb主導で進行してきた印象です。これはもともと学校現場での利用を想定していたり、開発リソースの関係だったり等、いくつかの理由によるものですが、スタディサプリやQuipperVideoのリリース以降、BtoCの比重が大きくなったことから、Nativeアプリの重要度が増しています。
開発はスタディサプリ(iOS & Andorid)を主に東京チーム、Quipper(Androidのみ)をマニラ&東京の混合チームが担当しています。一方でデザイナーは全アプリをこれまで1人が担当してきました。今後Nativeアプリのさらなる改善とスピード感のあるアップデートをしていく上でモバイルデザインチームの強化が急務となっています。

Let’s join!
そうした事情もあり、今回募集しているUIデザイナー職では、よりNativeアプリ開発経験の豊富さを重視しています。特に年単位で継続的に運営・アップデートされているサービスの開発に従事されてきた方は大歓迎です。
Quipperは徹底されたフラットな組織で、個人のワーキングスタイルを尊重した環境(詳しくはこちら)ですが、一方でより自主性のある姿勢が求められます。特に今必要な人材はミドル〜シニアレベルの方ですので、キレのあるデザイン力はもちろん、今達成すべきKPIに基づいて自らアイデアを提起する行動力、周囲の理解を得てプロジェクトを動かすプレゼン力、そして実現に向けたタスクマネージメント力も欠かせません。
また、よくQuipperでは英語力が必須なのかと聞かれますが、GitHubやSlack上でのコミュニケーションが主なこともあり、文面でのやりとりができれば十分です。それよりも、デザインと教育事業への強い熱意のある方を求めています。
興味を持たれた方は以下のリンクからお気軽にご応募ください!