こんにちは、デザイナーの@ishiguroyukiです。スタディサプリENGLISH(以下、スタサプENG)という英語学習サービスのプロダクトデザイナーをしています。 今回は、スタサプENGのデザインチームが取り組んでいるデザイン制作の業務改善についてご紹介したいと思います。
※ スタディサプリとスタディサプリENGLISHは開発チームが別れています。この記事はスタディサプリENGLISHのチームに関する内容です
対象読者は?
今回は、業務改善を取り組むまでのチーム作りを中心とした内容です。現在も改善に取り組んでおり、旅の途中です。そのため、こんな方々の何かしらヒントになればと思っています。
- デザインの業務改善をしたいけど、何からやればいいかわからない方
- 組織拡大やプロダクトのフェーズが変わり、デザインチームも変化が必要があると感じている方
- デザインチームを変えたいと思っている新人リーダーやマネージャーの方
なぜこれを取り組もうと思ったの?
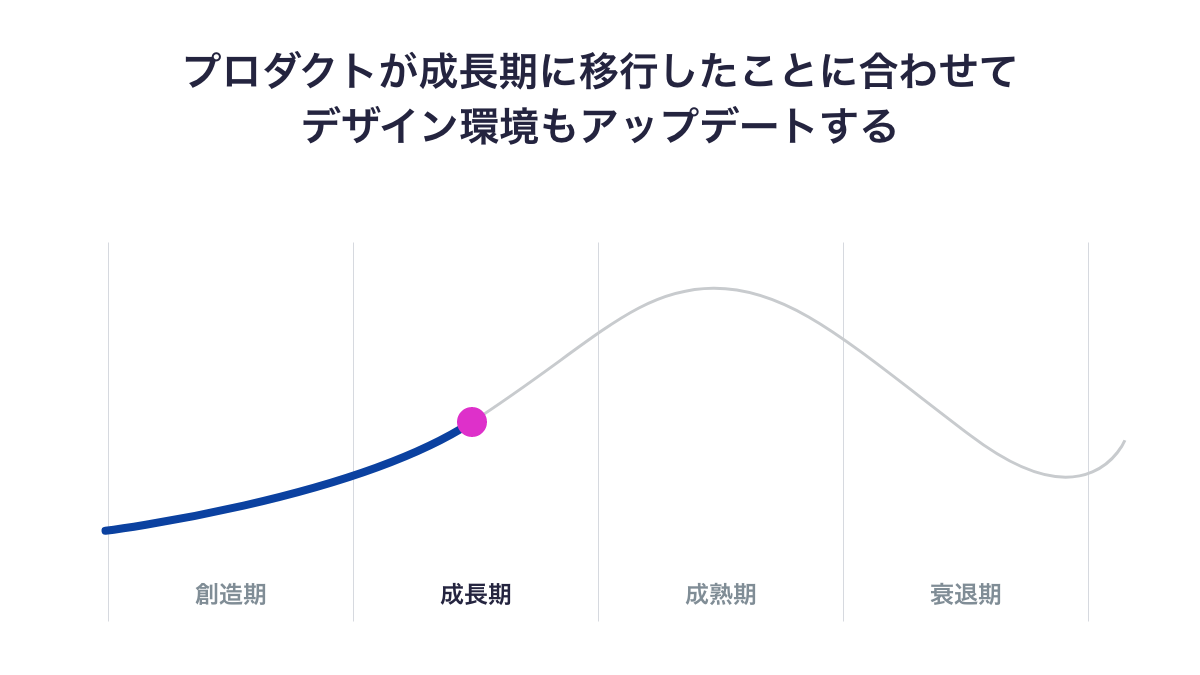
一番の目的は、将来的な事業・プロダクトの拡張に合わせてデザインもスケールできるように基盤を整える必要があると考えたからです。これまでのスタサプENGは、新商品をガンガン開発し事業成長する戦略を取っていました。そのため、昨年では4技能対策コース、ビジネス英語コース、新日常英語コースと3つの新商品をリリースしました。
最優先で事業コミットしてきたため、足元を整えることは最低限行っていました。(その間デザイナーの増減などもあり、リソース観点でも難しい状態でした)現在はプロダクトを磨き込むフェーズに事業戦略が移りました。また大変ありがたいことに、今年3月にスタサプENGのデザイナーが3人→6人体制になりリソースも充実してきました。事業状況とリソースを考えた時に、業務改善することに最適なタイミングと思い取り組むことにしました。

デザインシステムという言葉に踊らされないように
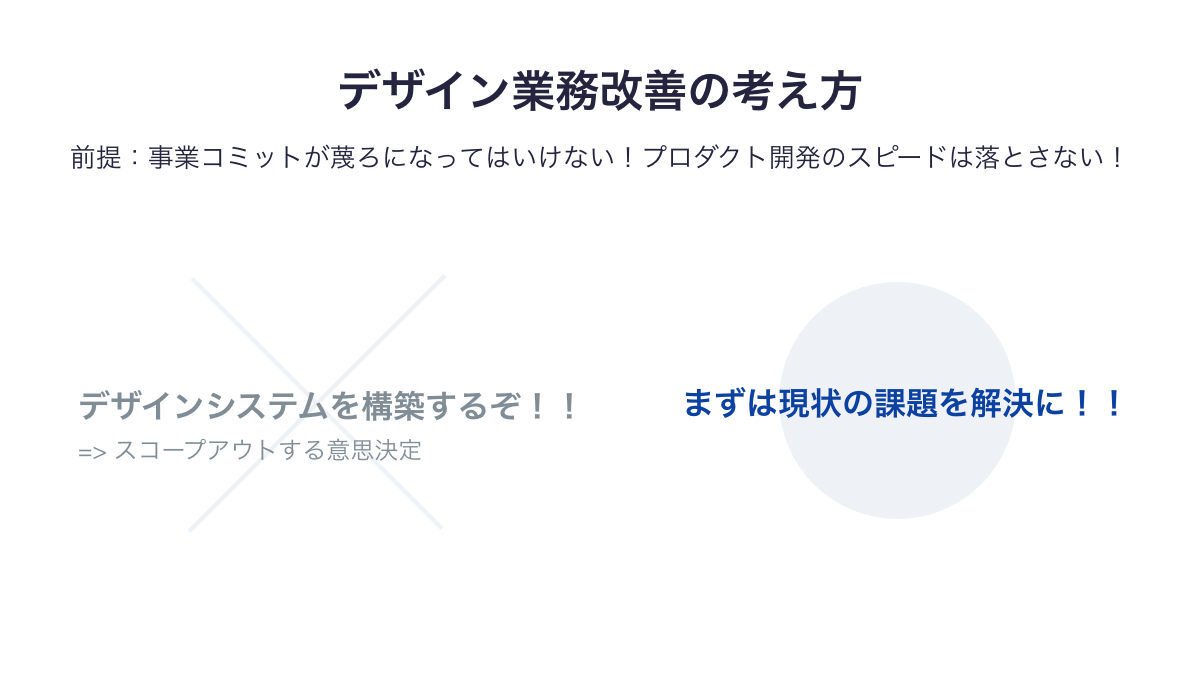
デザイン制作の業務改善で、具体的な内容は後記していきます。まず前提として、業務改善に取り組む上で注意したいことは、事業コミットが蔑ろにならないことだと思っています。私たちはインハウスデザイナーのため、「プロダクト開発のスピードは落とさないこと」を意識しています。
また、デザインの業務改善と聞いて頭に浮かぶものにデザインシステム(※参考記事)があります。私たちも「デザインシステムを構築したい」!と盛り上がりました。が、調査してみると「デザインチームだけは難しく、組織レベルで取り組まないと実現できない」という結論に至りました。 「デザインシステムの構築をしたい」という気持ちをグッと堪え、まずはスタサプENGの現場の課題を解決することを決めました。
※ デザインシステムに取り組まないという訳ではなく、今回の改善からはスコープアウトしました。

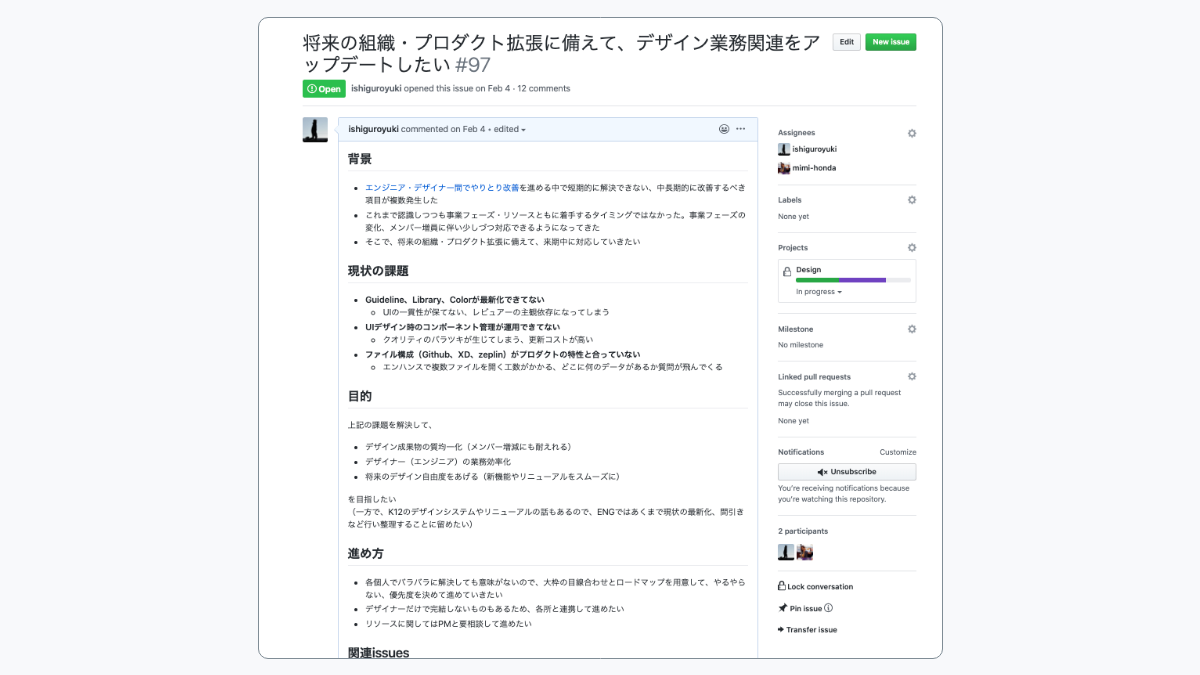
具体的に何が課題なの?
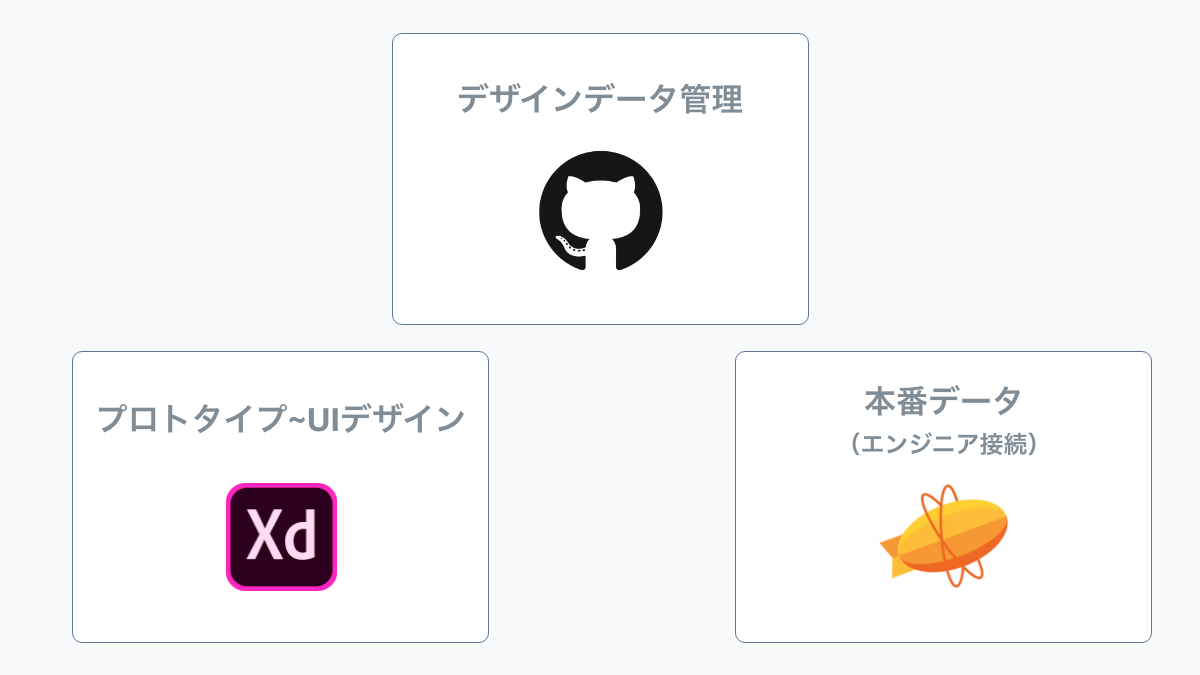
前提として、簡単にスタサプENGのデザイン制作フローをご紹介します。Adobe XDがメインツールです。プロトタイプ〜UIデザインまで一貫して活用しています。デザインカンプは、zeplinにあげてエンジニアと接続し、デザインデータは、Githubで管理しています。

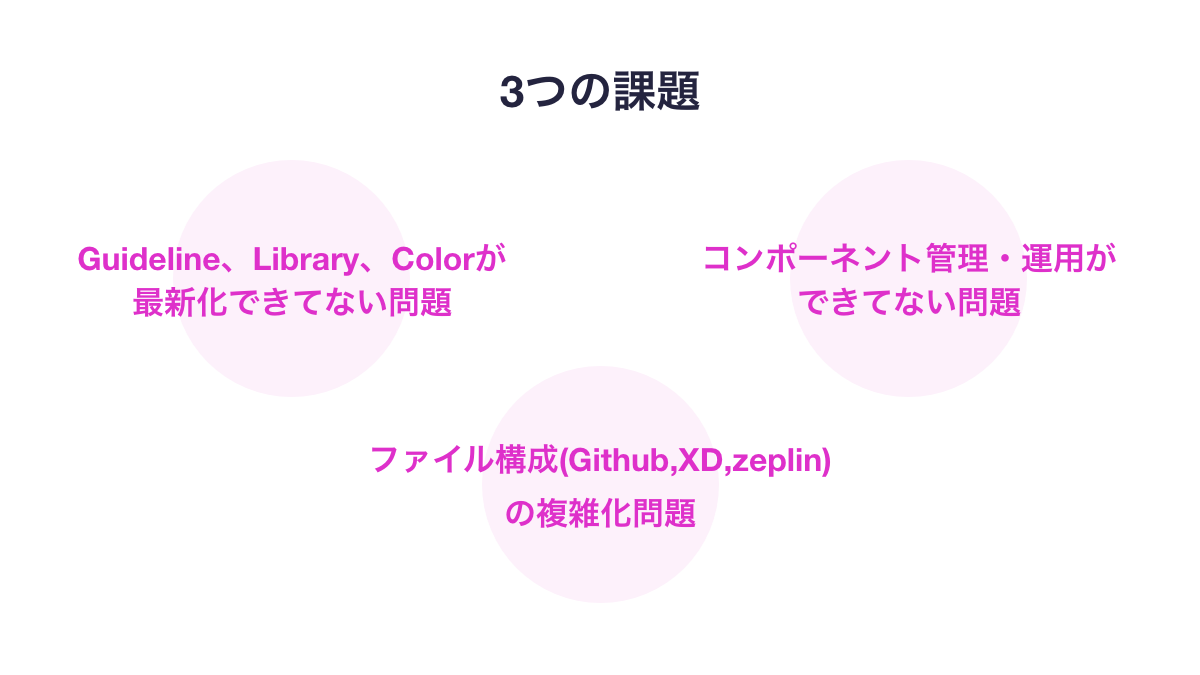
今回の業務改善でスコープとした課題を大きく分類すると以下3つになります。
1.Guideline、Library、Colorが最新化できてない問題
新商品・新機能が開発されるたびに、細かく更新ができていませんでした。そのため、ルールが曖昧 になってしまい、何が正しいか判断が属人的になるリスクがありました。
2.UIデザイン時のコンポーネント管理が運用できてない問題
デザイン制作上、コンポーネントを上手く運用ができていません。似たコンポーネントのパーツを制作してしまうことがありました。そのため、将来的にUIの一貫性が保てない可能性があり、デザイナー自身も把握できなくなってしまうリスクがありました。
3.ファイル構成(Github、XD、zeplin)の複雑化問題
新商品を開発するたびに、単純にフォルダを増築してきたので複雑化していました。複雑になったことで、ファイルを探す手間やデータを更新する負荷が増えていました。

課題を解決してどんな嬉しいことがあるの?
上記の課題を解消していくことで
- デザイン成果物の質均一化(メンバー増減にも耐えれる)
- デザイナー(エンジニア)の業務効率化・生産性の向上
が明確に図れると考えています。直接プロダクト開発のスピードと質に直結すると考えています。 また、当初の目的である、事業・プロダクトが拡張することを想定してデザインもスケールできるようなると思っています。

取り組む上で、最初に取り組んだことは?
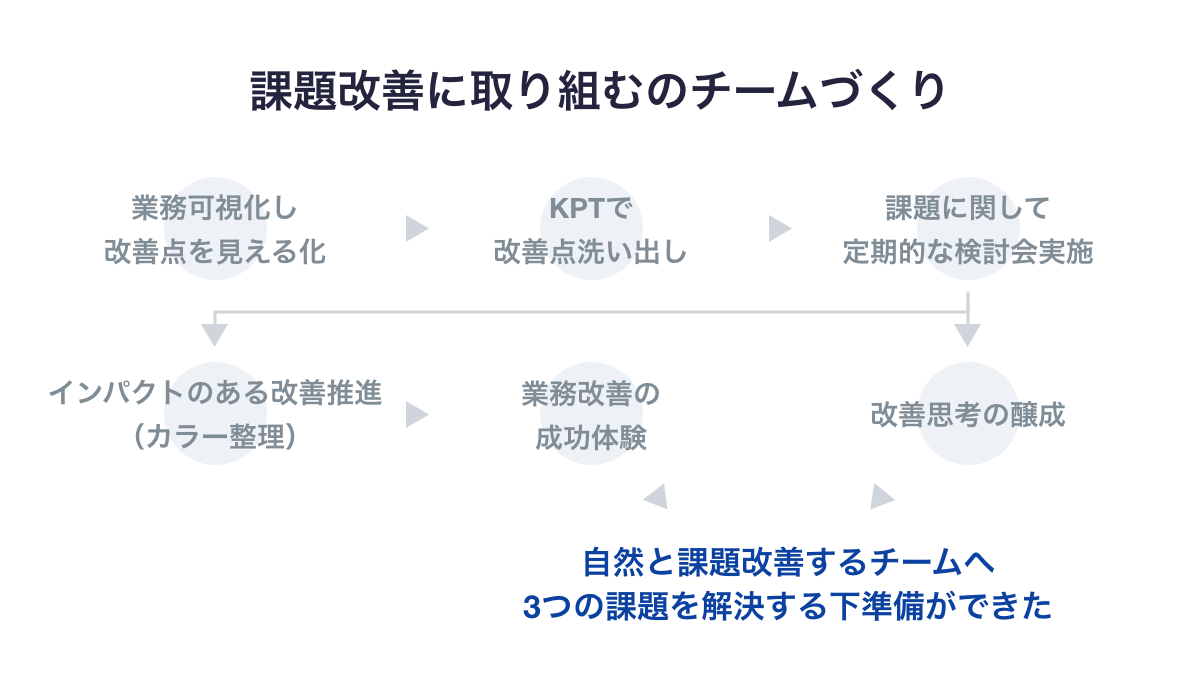
上記、3つの課題をこう改善しました!というご紹介をしたかったのですが、冒頭で記述したようにまだまだ旅の途中です。今回は、どのように課題を抽出して、課題に取り組むためにどのようにチームビルディングを行ったかということを順序立ててご紹介させていさせていただきます。
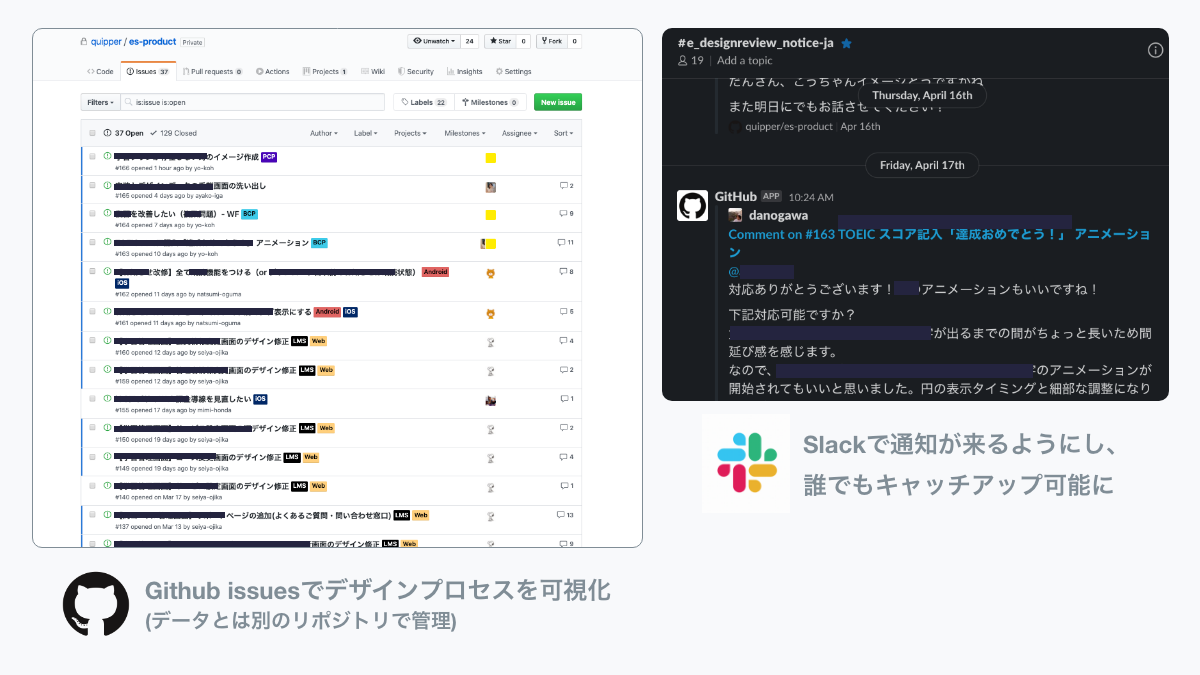
デザイン業務・仕様検討の可視化
一番最初に「デザイン業務・仕様検討の可視化」を導入しました。これまでデザイン業務が各メンバーでブラックボックスになってしまい、良いナレッジや改善点など見え辛い状態でした。 ここの風通しを良くすることが、お互いに取り組んでいるデザインに意見を出し合えたり、業務改善できるポイントを発見しやすくなると考え、最初に取り組みました。
具体的には、各自ローカルで行ってたいモノたちを、Github issuesに集約し可視化することを行いました。検討履歴やデザインプロセスが誰でも見え、意見を言えるような状態になりました。結果的に風通しもよくなったため、フラットにデザイナー同士で相談する文化もできてきました。

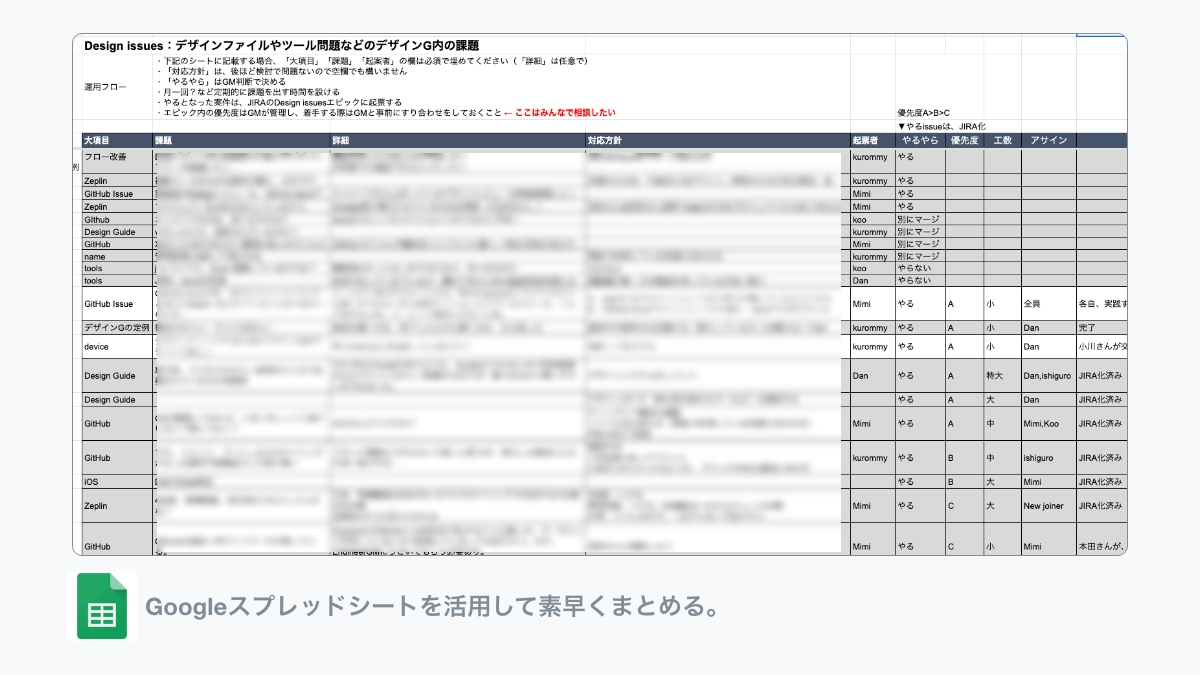
KPTは一回やって満足しない
デザイン業務が可視化されたことで、課題点も目につくようになりました。そこで、次に「KPT」をを行いました。シンプルですが課題の洗い出しと優先度を決めるために手取り早いです。「デザイナー同士のKPT」と「エンジニアを含めて行ったKPT」をそれぞれ行いました。特にエンジニアと一緒にKPTをすることで、短期・中長期的に改善するべきの優先度決めが判断できたのがよかったです。(これらの課題を凝縮したものが、上記に記載している3つの課題になります)

また一回だけのKPTではなく、課題を潰していくMTGを丁寧に設けました。プロダクト開発以外にも、業務改善に取り組む時間を明確に確保することを意識的に行いました。
改善していく空気(チーム)を作ろう
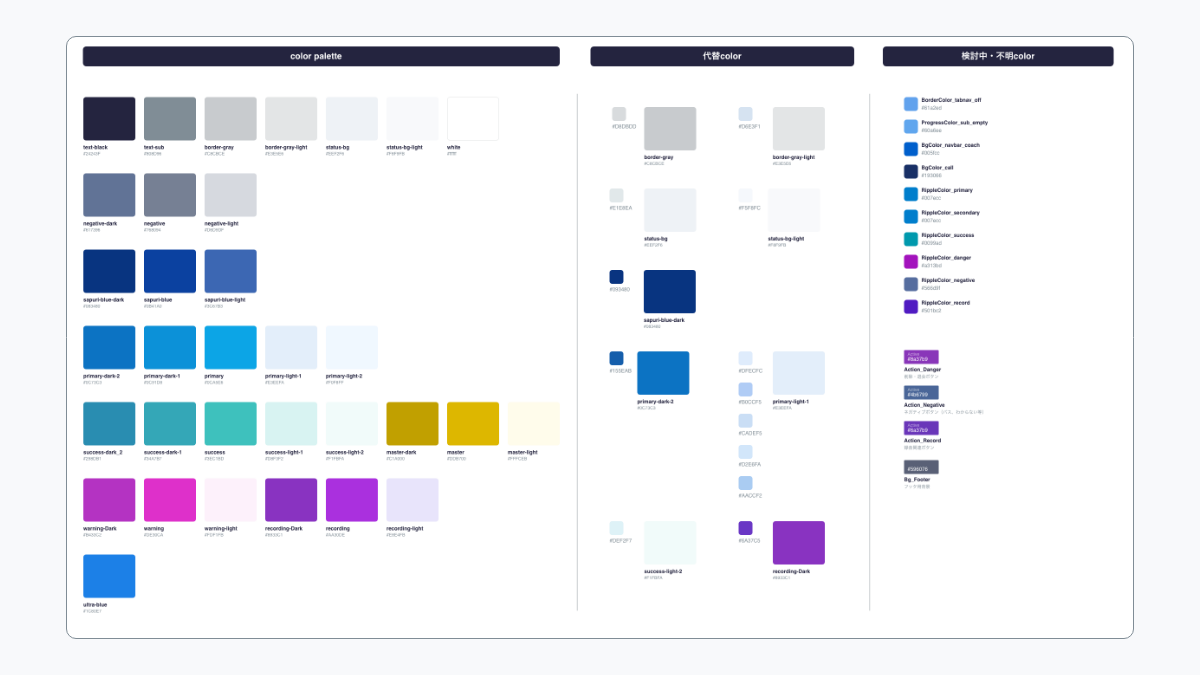
KPTではTryがたくさん出ると思います。が、アンチパターンとしてKPTで満足してしまいTryが実行されないことです。これだけは避けたかったので、多少コストは掛かるが解決した時にインパクトが大きい課題に注力してTryが実行されている状態を目指しました。具体的には「Guideline、Library、Colorが最新化できてない問題」の一部でもある、「color整理」です。スタサプENGでは、プロダクトが増えるごとにcolorも増え管理することが難しくなっていました。エンジニア視点でも、zeplinのStyle guideにcolorが設定されていないため、colorの抽出を苦労していたこともあり、この課題に注力することにしました。
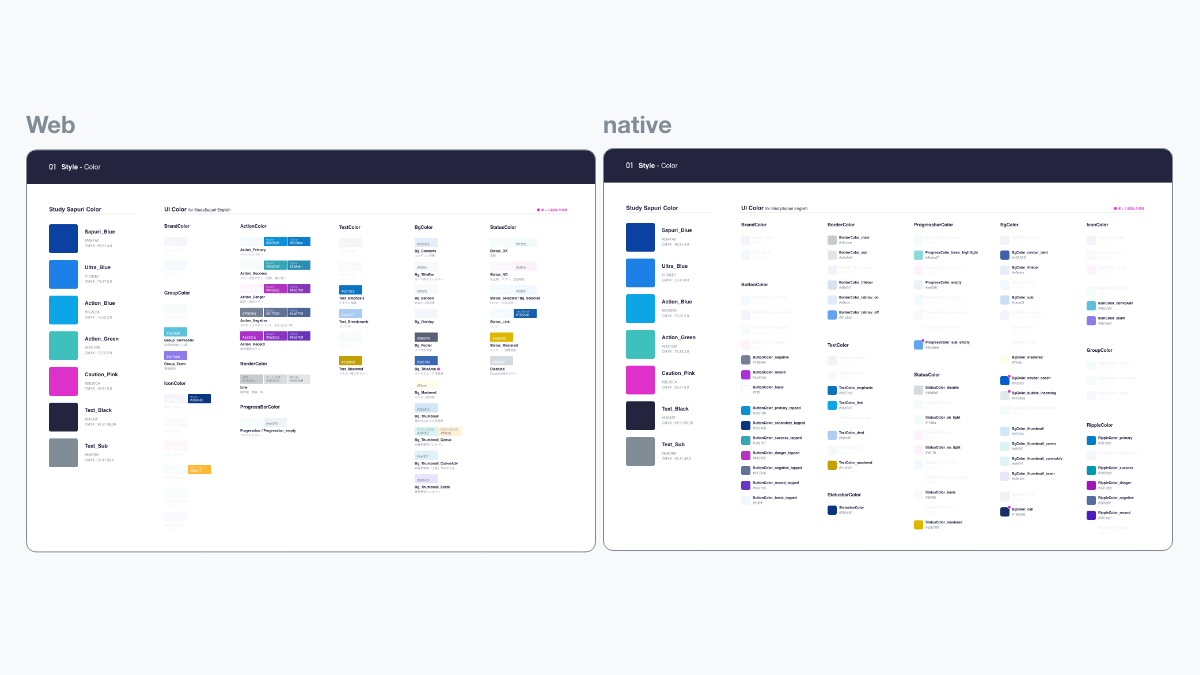
以下のような3ステップでColor整理を行っていきました。
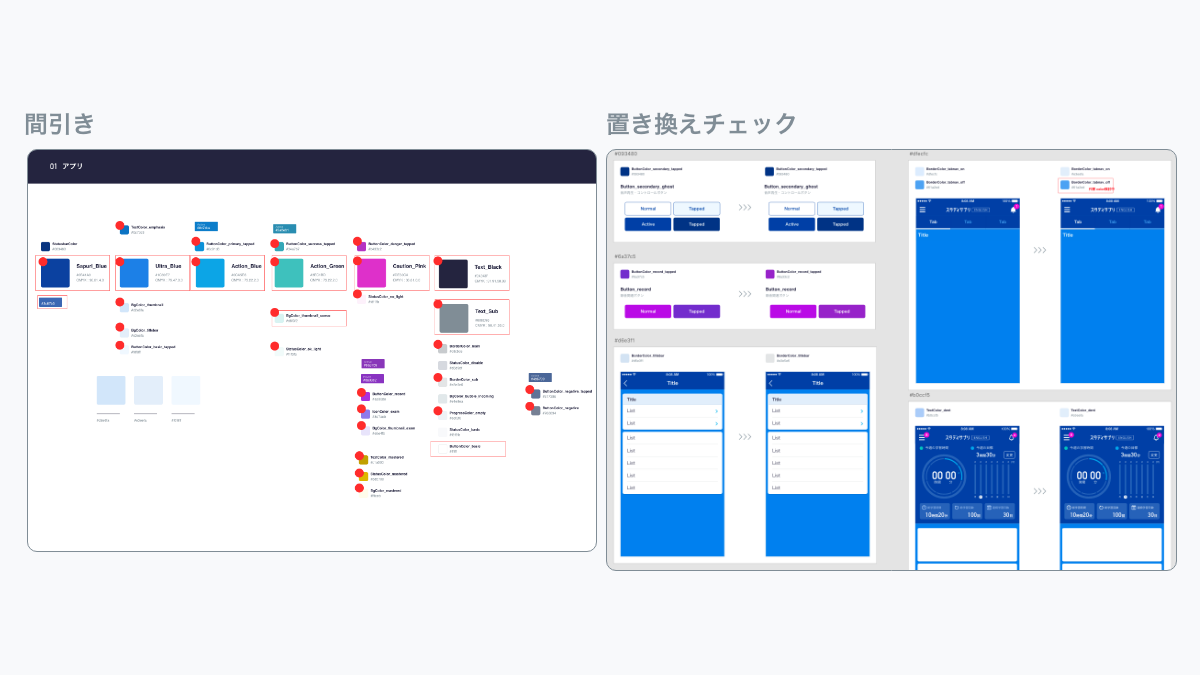
1.webとnativeのそれぞれのcolorを間引き&マージ
webとnativeでそれぞれguideを制作していました。が、近似colorも多数存在していたため、思い切って間引きをしていきました。間引く観点として、「ブランドとブレないか」「webとnativeの両方で利用されているか」「影響が大きい箇所で使用されているか」を重視していました。

2.間引いたcolorの置き換えを検討
間引きと並行に、置き換えを検討していきました。colorごとに利用されている画面をチェックし、置き換えた際に違和感がないか確認していきました。

3.7-8割くらいできた段階でzeplinに反映し、都度アップデートする運用にする
100%のクオリティを目指していたら、いつまでも終わらないため7~8割のクオリティで運用に載せて都度アップデートする方針を取りました。ただし、検討中のcolorについて明確にわかるようにしておくようにしました。 (ソースコードまで反映は、各コンポごとに進捗によって異なります)

ここで大切だと思っているので、color整理のクオリティよりも業務改善を推進していくことだと思っています。初めにある程度インパクトある改善をすることができたため、業務改善の成功事例ができました。デザイン業務が可視化され、改善することの成功事例を作ることができたため、ここも直したい、ここも良くしたいという声が自然と上がるようなチームになってきました。

今チームで推進していること
自然と改善したい課題が上がるようになってきた中で、改めて今後の進め方をチーム内で明文化しました。先ほどの3つの課題は、複合的が絡み合っているものが多数のためです。 (Color整理は独立して改善することができたためチョイスしたということもあります) なぜやるのかということをissueに記載し、大枠の目線合わせとロードマップを用意して、やるやらない、優先度を決めました。

おわりに
現在上記に乗っ取って、各自担当が推進しています。事業スピードを落とさず実行していくことの難しさを感じています。こういう風に初めてみて、少しずつですが改善がみえてきました。たとえば、ファイル構成が複雑化した点は、機能ベースにデザインデータを組み換えることによって、解決される見立てが立っています。業務改善を進めているデザイン組織の方々がもしいらっしゃれば情報交換させていただけたら嬉しいです。 今回はデザイン業務改善を取り組むまでの下準備に関してご紹介となりましたので、また3つの課題に関しての途中段階や結果をご紹介できればと思います。